How to Build a Website from Scratch in 6 Steps (for Beginners)

Want to build a website but don’t know where to start? You’re in the right place!
You’re here, so I know you understand the importance of having a website that truly stands out, mirrors your brand identity, and leaves a lasting impression on visitors.
But, in a landscape flooded with numerous website builders, essential features to consider, and a surge in competitive websites, it can be overwhelming to navigate the options.
Fret not! This step-by-step guide eliminates the confusion and helps you build your own website from scratch (without the tears!)
How to build a website from scratch
- Choose a website builder or a CMS
- Select a web hosting plan
- Decide on a domain name
- Design your website
- Create SEO-optimized content
- Establish site maintenance processes
Let’s explore these steps in more detail and equip you with the tools and strategies to navigate the website-building process and craft a standout online presence.
How to build a website from scratch
Building websites from scratch can involve different approaches depending on your technical skills and desired level of customization. Learning the basics is a must before you start anything new, so let’s dive right into everything you’ll need to know before you start building your website.
Step 1: Choose a website builder or a CMS
Before you begin, it’s important to decide whether you’ll use a website builder or a CMS. Both website builders and CMS platforms provide the out-of-the-box features, pre-designed website templates, and extensions required to create a custom site without coding, but they offer different experiences for creating and managing a website.
A website builder helps you create a website with a simple smart drag and drop editor without requiring any coding knowledge. It provides a user-friendly interface, typically with drag-and-drop functionality and pre-designed templates. This makes it easy for anyone to build a website, even without prior experience.
Site builders are often ideal for creating simple professional websites like personal portfolios, small business websites, or basic blogs.
Such tools offer features like web hosting, free domain registration, SSL certification, various templates, integrations, and customer support with an affordable monthly paid plan. Many free website builders offer limited features that can be good for getting started but often have limitations on storage, bandwidth, or customization.
Best website builder software in 2024
Website builder software continues to evolve, offering businesses and individuals powerful tools to create stunning websites with ease. Here are the top picks for 2024:
* These are the five leading website builder software solutions from G2’s Spring 2024 Grid® Report.
CMS platforms help you manage the content of your website by allowing you to easily create, edit, publish, and organize your website content, such as text, images, and videos. While some CMS platforms offer website-building features with templates and layouts, their core strength lies in content management.
If you prefer more hands-on control over how your website looks and works, a CMS might be the way to go.
Many CMS platforms are open-source and free to use. However, you’ll need to pay for additional services like web hosting, domain name, themes, and plugins.
Best CMS tools in 2024
CMS tools are widely used by businesses of all sizes to manage content on a website, blog, or platform. Here are the top picks for 2024:
*These are the five leading CMS tools from G2’s Spring 2024 Grid® Report.
Ultimately, the best choice depends on your specific needs and goals for your website.
Step 2: Select a web hosting plan
Website hosting is a service that allows businesses to create and post on the internet. Essentially, you take your website files (images, content, etc.) and upload them onto a web host, which then creates a website on the internet that your customers can view.
There are many types to choose from, so it depends on your needs and the size of your business.
- Shared hosting: This is the most affordable option, but resources like processing power and storage are shared with other websites on the same server. It’s a good fit for small businesses with low-traffic websites.
- Virtual Private Server (VPS) hosting: Provides more dedicated resources than shared hosting, offering better performance and security. Think of it as having a virtual section of a server all to yourself, though technically, you’re still sharing the physical server.
- Dedicated hosting: Renting an entire server for your website. This gives you the most control and flexibility but comes with the highest cost. Ideal for high-traffic websites or those with very specific security needs.
- Cloud hosting: Your website runs on a network of servers, offering scalability and reliability. Resources can be easily adjusted as your website’s traffic grows.
By considering your website’s traffic, budget, and technical expertise, you can choose the best web hosting solution for your needs.
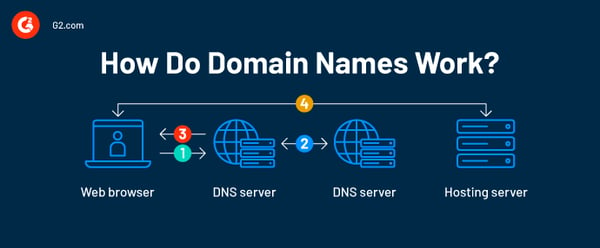
Step 3: Decide on a domain name
Your domain name is how your website will be known online. For example, in the URL https://www.g2.com/categories/analytics, the domain name is g2crowd.com.

You want to make sure that your domain name is unique but also relevant to your business and its brand. It should be easy to type, short and concise, use keywords, and be free of hyphens and excess numbers.
Tip: There are many custom domain name generators (i.e. GoDaddy), that can help you decide a name for a new website launch.
There are many popular domain registration providers that can help you check to see if the domain you’re interested in purchasing is available.
Step 4: Design your website
Once you’ve chosen your domain, it’s time to bring your vision to life! This website design stage concerns aesthetics, user experience, and functionality.
Here are the three main areas you can focus on
Website customization
Most website platforms offer a range of customization options to personalize your website and set it apart. These might include:
- Color schemes: Choose from pre-designed palettes or create your own to match your brand identity.
- Fonts: Select fonts that are easy to read and visually appealing, considering both headings and body text.
- Images and videos: Upload high-quality visuals that complement your content and brand aesthetic.
- Buttons and icons: Customize buttons and icons to enhance user experience and make calls to action clear.
- Themes: Many platforms offer pre-designed themes as starting points for your website’s design. Themes often come with pre-built layouts, color schemes, and font choices, saving you time and effort. You can then customize these themes to fit your specific needs.
Pages to Include in your website
The pages you include will depend on your website’s purpose and target audience. Here are some common landing pages to consider:
- Homepage: This is the first impression for your visitors, so it should be clear, concise, and visually appealing.
- About Us: Tell your story, introduce your team, and build trust with your audience.
- Services or products: Showcase what you offer in a clear and informative way.
- Contact: Make it easy for visitors to reach you, including your contact information and a contact form.
- Blog (Optional): A blog is a fantastic way to share valuable content, establish yourself as an authority, and improve search engine optimization (SEO).
Website functionality
The functionality features of your website will depend on your specific goals, target audience, and the type of website you want to build, but here are some general must-haves for a positive user experience:
- Mobile responsiveness: Ensure your website looks great and functions flawlessly on all devices, especially smartphones and tablets.
- Easy navigation: Create a clear and intuitive navigation menu that allows users to find the information they need easily.
- Fast loading speeds: Nobody likes waiting for a website to load. Optimize your website for speed to keep users engaged.
- Accessibility features: Ensure your website is accessible to users with disabilities by incorporating features like alt text for images and keyboard navigation.
Tip: Explore the power of web design tools today and bring your vision to life effortlessly!
Step 4: Create SEO-optimized content
Once your website’s design is finalized, it’s time to populate it with engaging and informative content that not only resonates with your target audience but also attracts organic traffic through search engines.
Here’s how to optimize your website content for SEO:
- Conduct keyword research to understand the terms and phrases your target audience uses to find information related to your website’s niche. Tools like Google Keyword Planner or SEMrush can be helpful for this. Include these keywords throughout your content in a natural and reader-friendly way.
- Craft a clear and concise title tag that accurately reflects the content of your page and includes your target keyword.
- Write an engaging meta description that entices users to click on your website in search results. Briefly summarize the key takeaways of your content and incorporate relevant keywords.
- Organize your content into clear sections using subheadings (H2, H3, H4, H5 tags). This improves readability and helps search engines understand your content’s structure.
- Utilize bullet points, numbered lists, and short paragraphs to make your content easy to scan and digest.
- Strategically interlink to other relevant pages on your website. This helps search engines understand the overall structure of your website and improves user experience by guiding them to deeper information.
- Use high-quality images that complement your content and enhance user experience. Include relevant keywords in image alt tags to improve search engine ranking for image searches.
Tip: Choose website builders or CMS platforms with built-in SEO tools for comprehensive optimization.
Step 5: Establish site maintenance processes
Launching your website is a fantastic achievement, but the work doesn’t stop there! Here are some key habits to establish for healthy website maintenance:
- Keep your website fresh and informative by regularly adding new content, updating existing content, and removing outdated information.
- Regularly update your website’s core software, plugins, and themes. These updates often include security patches, bug fixes, and performance improvements to ensure your website functions optimally.
- Schedule regular backups of your entire website, including databases, files, and content. In case of technical issues or security breaches, backups allow you to restore your website to a previous state.
- Broken links can frustrate users and negatively impact SEO. Use website monitoring tools or manual checks to identify and fix broken links periodically.
- Track your website’s loading speed and performance using website analysis tools. Identify areas for improvement, such as optimizing images or code, to ensure a fast and seamless user experience.
- Stay vigilant about potential security threats. Consider patch management or a web application firewall to add an extra layer of protection.
By incorporating these website maintenance habits into your routine, you can ensure your website remains secure and up-to-date and delivers a positive experience for your visitors.
How much does it cost to build a website?
The cost of building a website can vary depending on several factors. This section will guide you through the key considerations to estimate your website budget.
- DIY vs. professional web development: Website builder platforms offer affordable options, sometimes even free plans. However, they require more time investment and some technical know-how. Hiring a professional developer allows for a custom-built website that perfectly reflects your vision but naturally comes at a higher cost.
- Design complexity: For a budget-friendly approach, consider using a pre-made template. These offer a solid foundation and various design options. If you desire a unique and highly customized design, freelance designers or design agencies can create something tailored to your brand, though expect a higher cost.
- Content creation: Writing your website content yourself can be a cost-effective strategy. However, hiring freelance writers can ensure professional and engaging content that resonates with your target audience.
- Ongoing maintenance: Websites require regular maintenance, including software updates and security checks. You can manage these tasks or factor in the cost of hiring a website maintenance service.
Web development trends
Web development is constantly evolving. Here’s a glimpse into some of the trends expected to shape the landscape in 2024:
- Zero Trust Architecture (ZTA) software which assumes no user or device is inherently trustworthy, is gaining traction as a way to better protect web applications
- Micro-frontends break down monolithic frontends into smaller, independent units. This allows different teams to work on specific UI sections, improving development agility and efficiency
- Serverless architecture, or Function as a Service (FaaS), lets developers focus on writing code and deploying functions without managing servers. This approach enhances scalability and cost-efficiency for web applications
- Progressive Web Apps (PWAs) provide an app-like experience within a web browser, including features like push notifications and offline functionality. As users expect a seamless experience across devices, PWAs will likely continue to be a popular choice for web development
- Artificial intelligence (AI) software is finding its way into various aspects of web development, from chatbots and personalized experiences to content creation and automated testing. As AI tools mature, we can expect even more innovative applications in the web development space.
Building a website: Frequently Asked Questions (FAQs)
1. Why is it important for my business to have a website?
A website is essential for your business as it establishes credibility, expands market reach, and enables customer engagement. It is a 24/7 digital storefront, showcasing products/services, facilitating inquiries, and driving growth. In today’s digital landscape, a website is crucial for connecting with customers and staying competitive.
2. How can I create a website for free?
You can create a website for free using free versions of website builders like Wix or WordPress.com. These platforms offer free plans with basic features and templates. Additionally, you can utilize free web design tools for graphics and design elements and make website creation accessible without financial investment.
3. Do I need to know how to code to build a website?
No, coding knowledge is not necessary to build a website. Website builders like Wix, Squarespace, and WordPress offer user-friendly interfaces with drag-and-drop functionality. They provide pre-designed templates and customizable elements, allowing anyone to create a professional-looking website without writing a single line of code.
4. Where can I learn about web development?
You can learn web development through various online resources such as Codecademy, Udemy, and freeCodeCamp, which offer interactive courses covering HTML, CSS, JavaScript, and other essential languages. Additionally, YouTube tutorials, documentation from MDN Web Docs, and community forums like Stack Overflow provide valuable learning resources for aspiring web developers.
5. What is the difference between UI and UX?
User Interface (UI) refers to the visual elements of a product or interface that users interact with, such as buttons, icons, colors, typography, and layout. It deals with the look and feel of the interface and aims to create visually appealing and intuitive designs. User Experience (UX), on the other hand, encompasses the overall experience a user has while interacting with a product or system. It involves understanding the user’s needs, behaviors, emotions, and preferences to design a seamless and enjoyable experience.
The ‘World Wide Web’ is yours for the taking!
Like most things you do for the very first time, it’s best to dive in with both feet. And now that you have a grasp on the basics of website building, go out there and build the best website there ever was. Or at least one that will accomplish the goals that you have in mind.
Explore the latest web design statistics for 2024! Make your website stand out by implementing the newest trends in web design.
This article was originally published in 2019. It has been updated with new information.