UIX: A Full Stack Web Dev Framework Leveraging Deno

There are a few facts web application developers should know about the full-stack, web development framework UIX.
The first is that it was developed by German cousins Benedikt Strehle and Jonas Strehle. The Strehles have been developing together for more than 10 years, they told The New Stack, and are working on UIX as part of a larger, umbrella project called Unyt.org. (Developers can find the project on GitHub as well.)
The second is that UIX can be used to build web applications that run in the browser or on mobile devices. UIX allows developers to write frontend and backend code in a single Deno project.
One big advantage Deno brings to the table is that it tests native TypeScript support, which the Strehles wanted so that developers won’t have to compile their TypeScript files every time; it’s just integrated into the runtime. Deno also offered support for all the APIs the Strehles wanted to use, whereas Node does not.
UIX might be overkill for a simple website, co-creator Jonas Strehle said, but it shines when you don’t want to worry about dependencies in the backend.
“UIX is more the combination between backend logic and frontend logic, having some server-side rendering application, for example, some dynamic content and all the stuff,” he said. “You’re able, as a developer, to import backend functions, for example, or backend values, and you can just use them on the frontend as if they were on the frontend, even though, in the background, they are not really on the frontend. They exist on frontend as a copy, but everything you do, like adding data to an array, for example, it is also reflected on the backend.”
“We try to make it as comfortable as possible for the developers [so] they don’t have to check which dependencies they need, and what they need for the setup for a UIX application.”
— Benedikt Strehle, co-creator UIX.
To run UIX, Deno has to be installed, since it runs in a single Deno Project. There’s no need to set up databases, Benedikt said.
”It’s all already integrated. Also, same for the deployments, we also have some still limited functionality, but [it’s] also integrated [so] that you can immediately deploy your app from within UIX to GitHub or using GitHub actions,” Benedikt Strehle said. “We try to make it as comfortable as possible for the developers [so] that they don’t have to check which dependencies they need, and what they need for the setup for a UIX application.”
UIX is a TypeScript-based framework that combines aspects of React, Angular and other JavaScript frameworks. It also differs from these frameworks. For example, React and similar frameworks introduced new concepts, like components, to web development and created workarounds to optimize browser rendering, such as the Virtual DOM.
But today, browsers have added new standards for web components, templates and routing, according to the UIX documentation. So instead of taking a React-like approach that works around the browser, the UIX framework “encourages the use of native Web APIs and does not focus that much on HTML rendering and browser optimizations,” the UIX site, which is built with UIX, explains.
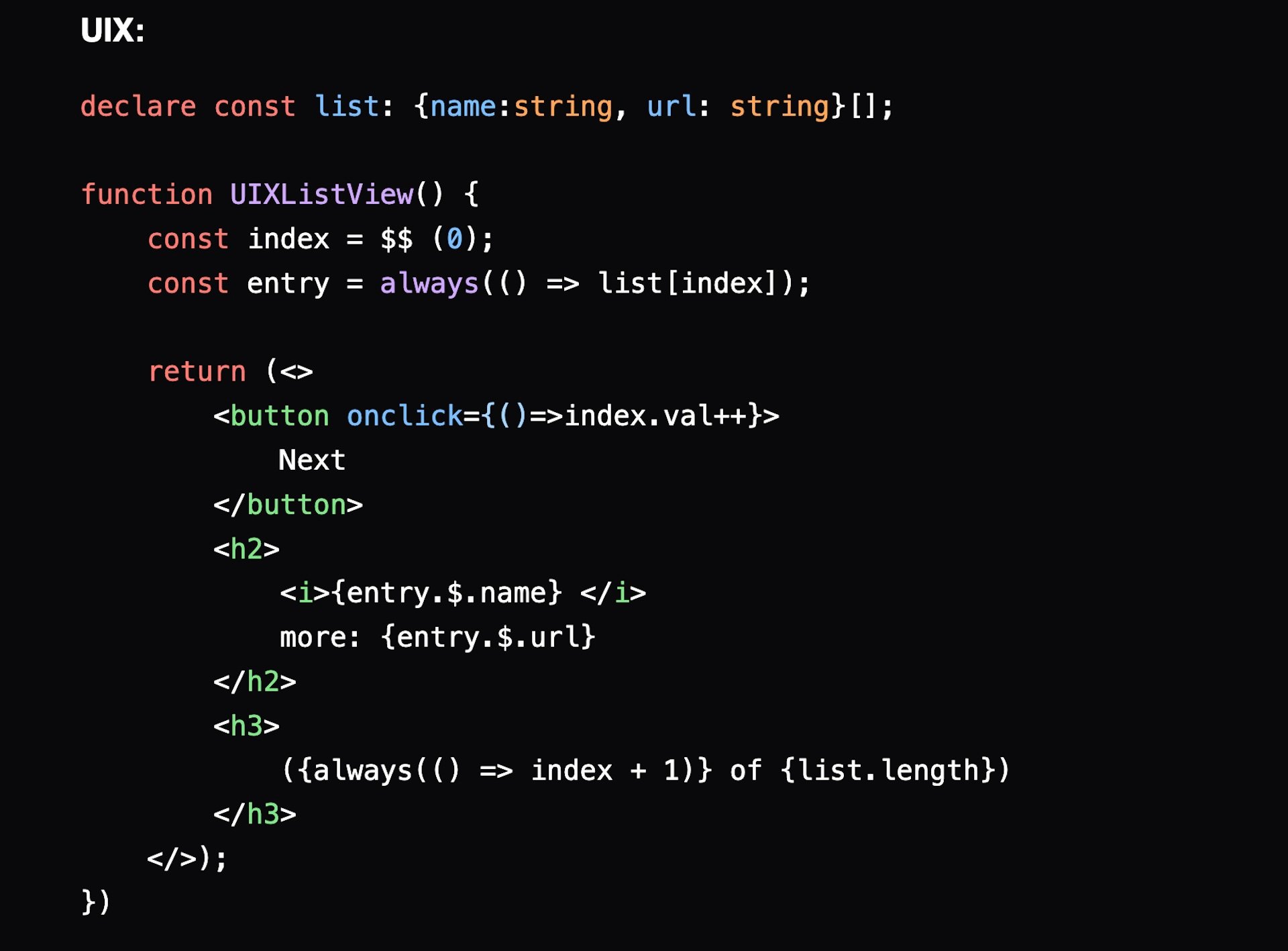
UIX supports JSX syntax for creating HTML and SVG elements. React is also based on the JSX syntax, said Benedikt Strehle, co-founder of unyt.org. That’s where the similarities end.
React to make a list via Unyt’s blog. Below, the same list in UIX.
“We want to have very fine-grain reactivity, so we don’t do it like React,” Benedikt Strehle said. “We don’t have functional components that are just executed over and over again. We are doing fine-grain reactivity on, for example, if you have a button and you just update the text on the button or the state of the button. The other very important part regarding reactivity in UIX is that reactivity works cross networks per default, so you can update and synchronize any state that is reactive between, say, the backend and frontend or multiple frontend clients. And that’s all integrated in UIX.”
UIX is currently being taught to students at the University of Berlin, Jonas Strehle added. UIX templates are available. To see a sample app, check out this weather app as an example of a UIX-built web application.
DATEX Underlies the UIX Framework
The UIX framework is built on the DATEX JavaScript Library. UIX is essentially an extension of the DATEX JS Runtime. It adds new type interfaces for native HTML elements and custom component classes, the documentation explained.
DATEX is a communication protocol that provides real-time data exchange and synchronization in the Supranet. It was developed by the Unyt team for exchanging data between the backend and the frontend, Benedikt Strehle said.
“It also can also be used as a language that could also write an app with DATEX, like a programming language, but it’s more the protocol part that’s important for UIX,” he said.
The documentation explained that UIX “abstracts away the complexity of communicating between servers and clients — there is no need to think about APIs, serialization, or data storage.” The DATEX JavaScript Library acts as the backbone of UIX, it added, “providing useful functionality such as reactivity, restorable state and cross-device data exchange.”
The UIX framework creates a “developer-friendly abstraction around DATEX JS to create reactive full-stack web applications,” the documentation stated. The DATEX JS Library, for its part, “enables fine-grained reactivity with cross-device processing, including data synchronization.”
The documentation cites the following use cases for the DATEX JS library:
• Client-side reactivity (e.g. reactive web apps like React)
• Cross-device reactivity (e.g. multiplayer games)
• Secure end-to-end data exchange and synchronization (e.g. end-to-end encrypted messengers)
• distributed computing (e.g. blockchain algorithms)
The current implementation of the DATEX JS Library is still a beta version; the Unyt team is working on a new stable Rust implementation of the DATEX Core library that it promises will be much more performant.
Building for the SupraNet
There are two more facts developers should know about UIX: First, it is not in stable release yet as it needs more testing by users, Jonas Strehle said.
Second, as mentioned earlier, is that UIX is part of an larger project called Unyt.org. The goal of Unyt is to build a decentralized and privacy-focused alternative to the classic internet they’re calling the Supranet. The Supranet tries to mitigate the problem of data spreading and data ownership by, for example, supporting end-to-end encryption as a default setting, he added. Also, it’s decentralized, so if one service shuts down, the internet won’t be down.
“UIX started as a side project, but currently, our vision for UIX is that it serves as the starting point for creating this greater version of the Supranet,” Benedikt Strehle said. “Maybe it sounds a bit over the top, but our plan is to create — not a complete alternative to the internet, it is clear that we don’t replace the existing internet by tomorrow with technology — but we think with the right technologies in place, combined together, we can generate a path for people using privacy.”
YOUTUBE.COM/THENEWSTACK
Tech moves fast, don’t miss an episode. Subscribe to our YouTube
channel to stream all our podcasts, interviews, demos, and more.




