Best JavaScript Examples You Must Try in 2024

JavaScript is a text-based programming language that you can use from server-side and client-side in your .Net applications. You can use it for developing web pages with its more interactive and user-friendly benefits. You can take a simple, authentic example of JavaScript that you can use and see in the search box on the Amazon web portal. It is all the features and behavior designs developed by Javascript. JavaScript enhances the user experience of the web page by transforming it from a static page to an interactive one.
JavaScript is essentially handled and used for web-based applications. You can also use Javascript for implementing hardware controls. Here are a few use cases of JavaScript:
You can also implement JavaScript to develop modest web servers and extend using back-end infrastructure with Node.js.
You can also use JavaScript to perform and develop browser-based games.
Most Popular Examples of JavaScript
Example 1: JavaScript Program to Print Hello World
<html>
<body>
<script type=”text/javascript”>
alert(“Hello World”);
</script>
</body>
</html>
Output
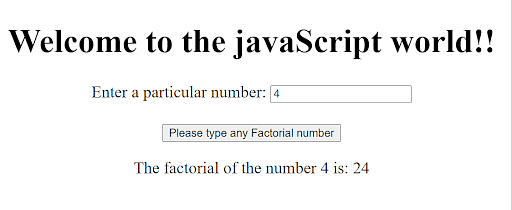
Example 2: JavaScript Program to Find the Factorial of a Number
<!DOCTYPE html>
<html>
<head>
</head>
<body style = “text-align: center; font-size: 20px;”>
<h1> Welcome to the javaScript world!! </h1>
Enter a particular number: <input id = “num”>
<br><br>
<button onclick = “fact()”> Please type any Factorial number </button>
<p id = “res”></p>
<script>
function fact(){
var i, num, f;
f = 1;
num = document.getElementById(“num”).value;
for(i = 1; i <= num; i++)
{
f = f * i;
}
i = i – 1;
document.getElementById(“res”).innerHTML = “The factorial of the number ” + i + ” is: ” + f ;
}
</script>
</body>
</html>
Output

Example 3 JavaScript Program to Format the Date With Expected Output
mm-dd-yyyy, mm/dd/yyyy or dd-mm-yyyy, dd/mm/yyyyvar today = new Date();
var dd = today.getDate();
var mm = today.getMonth()+1;
var yyyy = today.getFullYear();
if(dd<10)
{
dd=’0’+dd;
}
if(mm<10)
{
mm=’0’+mm;
}
today = mm+’-‘+dd+’-‘+yyyy;
console.log(today);
today = mm+’/’+dd+’/’+yyyy;
console.log(today);
today = dd+’-‘+mm+’-‘+yyyy;
console.log(today);
today = dd+’/’+mm+’/’+yyyy;
console.log(today);
Output
11-10-2021
11/10/2021
10-11-2021
10/11/2021
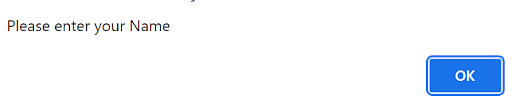
Example 4: JS Form Program Example
<!DOCTYPE html>
<html>
<head>
<script>
function validateForm() {
let x = document.forms[“myForm”][“fname”].value;
if (x == “”) {
alert(“Please enter your Name”);
return false;
}
}
</script>
</head>
<body>
<h2>JavaScript Test Validation</h2>
<form name=”myForm” action=”/action_page.php” onsubmit=”return validateForm()” method=”post”>
Enter Name: <input type=”text” name=”fname”>
<input type=”submit” value=”Submit”>
</form>
</body>
</html>
Output

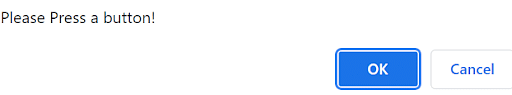
Example 5: POPUP Message Program Using Event
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Confirm Box</h2>
<button onclick=”myFunction()”>Please Try it</button>
<p id=”Test Confirm Box”></p>
<script>
function myFunction() {
var txt;
if (confirm(“Please Press a button!”)) {
txt = “You pressed Button!”;
} else {
txt = “You pressed Cancel Button!”;
}
document.getElementById(“Test Confirm Box”).innerHTML = txt;
}
</script>
</body>
</html>
Output

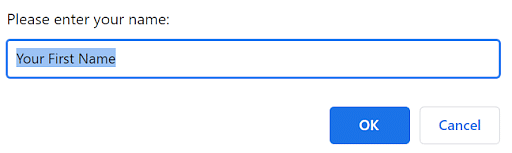
Example 6: Display Alert for Prompt Message Program
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Prompt Example</h2>
<button onclick=”myFunction()”>Please Try for Prompt message</button>
<p id=”Prompt Example”></p>
<script>
function myFunction() {
let text;
let user = prompt(“Please enter your name:”, “Your First Name”);
if (user == null || user == “”) {
text = “User cancelled the prompt.”;
} else {
text = “Hello ” + person + “! How are you?”;
}
document.getElementById(“Prompt Example”).innerHTML = text;
}
</script>
</body>
</html>
Output

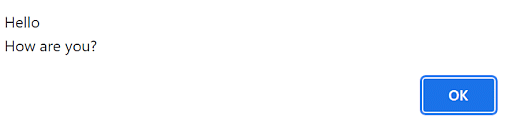
Example 7: Line-Breaks Pop-Up Message
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript</h2>
<p>Line-breaks Example in a popup box.</p>
<button onclick=”alert(‘Hello\nHow are you?’)”>Please Try for line-breaks Example</button>
</body>
</html>
Output

Example 8: JS Screen Program Using Javascript
<!DOCTYPE html>
<html>
<body>
<p id=”ScreenColorDepth”></p>
<script>
document.getElementById(“ScreenColorDepth”).innerHTML =
“Screen color depth is ” + screen.colorDepth;
</script>
</body>
</html>
Output

Example 9: JavaScript Timer
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Timing Sample</h2>
<p>Click on “Try it”. Wait 5 seconds, and the page will alert “Hello How are you!!”.</p>
<button onclick=”setTimeout(myFunction, 5000);”>Try it</button>
<script>
function myFunction() {
alert(‘Hello How are you!!’);
}
</script>
</body>
</html>
Output

Example 10: JS Number Methods Using tostring()
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript List Number of Methods</h2>
<p>The toString() function converts a number to a string.</p>
<p id=”demo”></p>
<script>
let x = 125;
document.getElementById(“demo”).innerHTML =
x.toString() + “<br>” +
(125).toString() + “<br>” +
(100 + 25).toString();
</script>
</body>
</html>
Output

Example 11
<!DOCTYPE html>
<html>
<body>
<h2>HTML JS OUTPUT</h2>
<p>1st Paragraph.</p>
<p id=”HTMLJSOUTPUT”></p>
<script>
document.getElementById(“HTMLJSOUTPUT”).innerHTML = 7 + 7;
</script>
</body>
</html>
Output

Earn upto 25 CEUs from Caltech CTME and get a score a new job with an average annual package of 9-10 L after completing the PGP in Full Stack Web Development. Enroll Today!