How To Become a Web Developer in 2024

If you are new to IT, the first thing I recommend is focus. Don’t try to learn everything at once. Instead, choose a field that increases your chances of landing your first job quickly.
Skills to Master in 2024 to Become a Web Developer
To narrow your learning scope, you need to choose between Front-End, Back-End, or Full-Stack web development.
I would recommend choosing Front-End development.
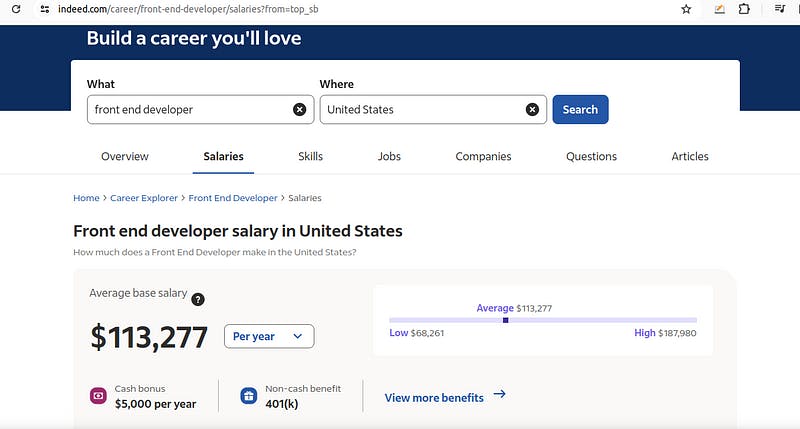
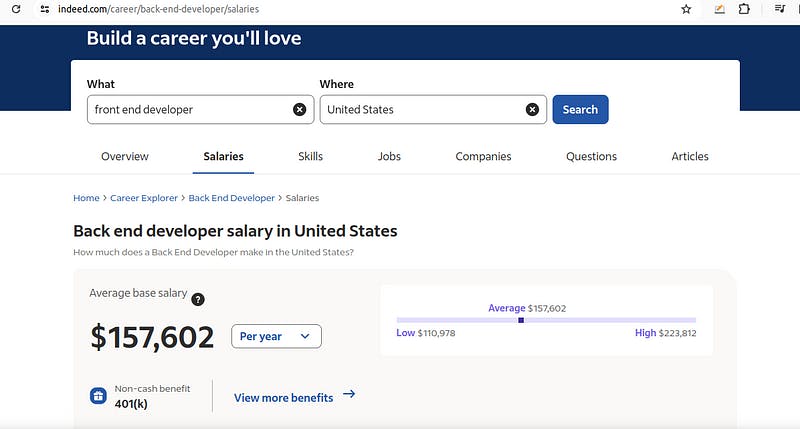
The reason is that the requirements for front-end developers are much lower compared to those for back-end or full-stack developers.
Many companies don’t want to hire junior back-end web developers because they worry about problems. Junior developers might make mistakes and create messy or insecure apps because they’re still learning.
While front-end developers usually focus on the visual part of applications and rarely work on the back-end, their job is seen as less risky. That’s why many companies are willing to hire junior developers for this role.
So, the chances of finding a job as a Front-End developer are higher, and the salary is not significantly different from that of back-end web developers.
How to Learn Front-End Development in 2024
As you know, there are millions of things to learn, but to build a strong foundation. At the beginning, I wouldn’t suggest learning any frameworks. We should focus on these key areas:
Learn:
- HTML
- CSS
- JavaScript
- GitHub
- Visual Studio Code
- Figma
Start with HTML, as it’s the foundation of web development. You can’t build any web page without using HTML.
At the same time, you will be delving into CSS, a style sheet language used to style HTML documents. Nearly every manipulation of HTML styling will be done through CSS.
The next step will involve learning JavaScript. As a programming language and core technology in almost all web applications, JavaScript adds interactivity to your web app.
Since we aim to establish a strong foundation, it’s essential to learn version control systems such as Git. Therefore, we should definitely include Git and GitHub in our learning list.
An IDE, or Integrated Development Environment, is where you’ll write your code. Choosing the right IDE is crucial. I highly recommend learning Visual Studio Code. It’s free and very powerful.
Before we begin building our portfolio, it’s important to mention Figma. Figma is a web application for interface design with a myriad of features. Nowadays, all design work is commonly shared as a Figma link. As a front-end developer, you’ll work extensively with design, making it crucial to master Figma.
Beginning Your Portfolio Journey
You can’t land a job without a portfolio. So, start by building anything.
Once you finish a few projects, begin new courses on the same topic but from different resources. Many courses approach things from different angles, so it’s beneficial to learn technology from various sources.
Continue building your portfolio because one of the best ways to learn is by doing.
It will probably be a good time to at least touch on a few frameworks during your portfolio building. Try a few famous front-end frameworks like React or Angular to gain a basic understanding of how they work and how to build websites using them.
But don’t dive too deep; just aim for a basic understanding, because with a strong foundation, you can master any framework within a few months.
To avoid back-end work you can use different CMS systems such as WordPress, Drupal, Joomla, Prestashop, etc.
Where to Learn Front-end Web Development: Free and Paid Resources
My favorite resources for learning web-development are:
Utilize ChatGPT and other tools to help you better understand those topics.
How to Land Your First Job
First of all, you have to start working on yourself as a freelancer. You can register on various websites such as Fiverr or Upwork. It might be hard to get tasks initially, but you can try.
Don’t think about money at this step. You have to earn real experience.
Find some of your friends or friends of friends who need websites and make them for free (if they don’t want to pay :)). Create different projects to showcase your versatile expertise. This will help you build your real portfolio that you can include in your resume.
Once you have a portfolio (it doesn’t have to be perfect), start searching for your first job as a front-end web developer! 🙂
When I said it doesn’t have to be perfect, I mean don’t prolong the job search. Start searching and improve your portfolio along the way. 😉
Good luck! 🙂