Rendering problem in my table – HTML & CSS – SitePoint Forums

Good morning,
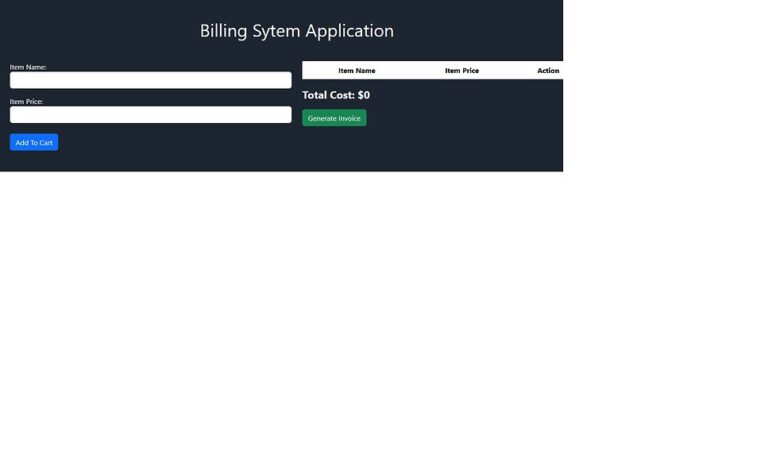
I don’t understand why I have a problem with the rendering Item Name, Item Price, Action is shifted and in a white frame when it should be a simple drawn line.
here is the link to my code : https://jsfiddle.net/qvL46end/1/
Le rendu que j’obtient :
Can you help me ?
THANKS
Your fiddle shows the page with a white background not black? where is the black background coming from in your picture. If I add a black background to the body I can see that the table cells are white but that’s because they have been styled to be white. You’d have to change the background of the cells to transparent if you don’t want a background.
Have you toggled on dark-mode. Is that what you are testing?
If I toggle dark-mode on in devtools it looks ok to me and no white boxes around the titles.
Its not shifted in your picture as the top of both columns start at the same point. If I put a border around the columns I can see that they are bot aligned.
Obviously there is more padding on the cells than the labels but that’s not an error as such.
As I mentioned the background is white on your fiddle (and so was the text until I removed the universal selector setting everything top white).
What are you seeing in your fiddle?
Thank you for your prompt response.
However in my explorer I see this:
Here is my css:
body {
background-color: #1d2630;
}
* {
color: #fff;
}
#cart-table th,
#cart-table td {
text-align: center;
}
#total-cost {
font-size: 24px;
font-weight: bold;
}
@media print {
.no-print {
display: none;
}
}
Mon html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css"
integrity="sha512-DTOQO9RWCH3ppGqcWaEA1BIZOC6xxalwEsw9c2QQeAIftl+Vegovlnee1c9QX4TctnWMn13TZye+giMm8e2LwA=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="css/fact.css" />
<title>B.S.A Onligne</title>
</head>
<body>
<div class="container">
<h1 class="text-center mb-5 mt-5">Billing Sytem Application</h1>
<div class="row">
<div class="col-md-6">
<form action="" id="item-form">
<div class="form-group mb-3">
<label for="item-name">Item Name:</label>
<input type="text" class="form-control" id="item-name" />
</div>
<div class="form-group mb-4">
<label for="item-price">Item Price:</label>
<input type="text" class="form-control" id="item-price" />
</div>
<button type="submit" class="btn btn-primary">Add To Cart</button>
</form>
</div>
<div class="col-md-6">
<table class="table" id="cart-table">
<thead>
<tr>
<th>Item Name</th>
<th>Item Price</th>
<th>Action</th>
</tr>
</thead>
<tbody></tbody>
</table>
<p id="total-cost">Total Cost: $0</p>
<button class="btn btn-success" id="generate-invoice">Generate Invoice</button>
</div>
</div>
</div>
<script src="js/script.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"
integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</body>
</html>
I assume you are putting the additional css after the original and not before it as shown in the fiddle. In that case the background will be black and therefore its up to you to style the cells transparent as suggested in my first post. ![]()
e.g.
you would do this:
#cart-table th,
#cart-table td {
text-align: center;
background:transparent; /* added */
color:#fff; /* added */
}
However I would have thought that you could have guessed that so I may still be misunderstanding what you want ![]()


![Amp Up Your Site with Animated Website Design Agencies [+8 Inspirational Designs] Amp Up Your Site with Animated Website Design Agencies [+8 Inspirational Designs]](https://europeantech.news/wp-content/uploads/2024/06/image-19-390x220.png)
