Step by Step Guide for 2024

Selenium is an open-source, automated, and valuable testing tool that all web application developers should be well aware of. A test performed using Selenium is usually referred to as Selenium automation testing. However, Selenium is not just a single tool but a collection of tools, each catering to different Selenium automation testing needs. In this tutorial you will learn all about Selenium and the various types of Selenium automation testing tools.
Introduction to Selenium Automation Testing
But before we explore this Selenium automation testing tutorial, let’s first address the need for Selenium automation testing and how Selenium came into the picture in the first place.
Manual testing, a vital part of the application development process, unfortunately, has many shortcomings, chief of them being that the process is monotonous and repetitive. To overcome these obstacles, Jason Huggins, an engineer at Thoughtworks, decided to automate the testing process. He developed a JavaScript program called the JavaScriptTestRunner that automated web application testing. This program was renamed Selenium in 2004.
One disadvantage of Selenium automation testing is that it works only for web applications, which leaves desktop and mobile apps out in the cold. However, tools like Appium and HP’s QTP, among others, can be used to test software and mobile applications.
Selenium consists of a set of tools that facilitate the testing process.
Fig: Selenium suite
Selenium IDE
Next section of the Selenium Automation Testing tutorial covers everything you need to know about Selenium IDE. Shinya Kasatani developed the Selenium Integrated Development Environment (IDE) in 2006. Conventionally, it is an easy-to-use interface that records the user interactions to build automated test scripts. It is a Firefox or Chrome plugin, generally used as a prototyping tool. It was mainly developed to speed up the creation of automation scripts.
IDE ceased to exist in August 2017 when Firefox upgraded to the new Firefox 55 version, which no longer supported Selenium IDE. Applitools rewrote the old Selenium IDE and released a new version recently. The latest version came with several advancements, such as:
- Reusability of test scripts
- Debugging test scripts
- Selenium side runner
- Provision for control flow statements
- Improved locator functionality
Now let’s take a closer, more detailed look at Selenium IDE.
Installing IDE:
Step 1- Open the Firefox browser
Step 2- Click on the menu in the top right corner
Step 3- Click on Add-ons in the drop-down box.
Step 4- Click on Find more add-ons and type “Selenium IDE”
Step 5- Click on Add to Firefox
Once installed, the Selenium IDE icon appears on the top right corner of the browser. Once you click on it, a welcome message appears.
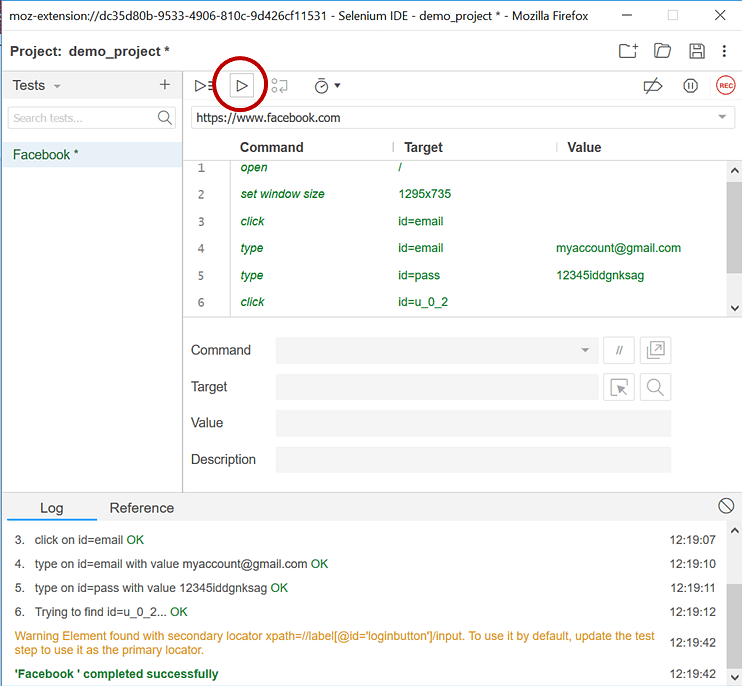
Recording a Test
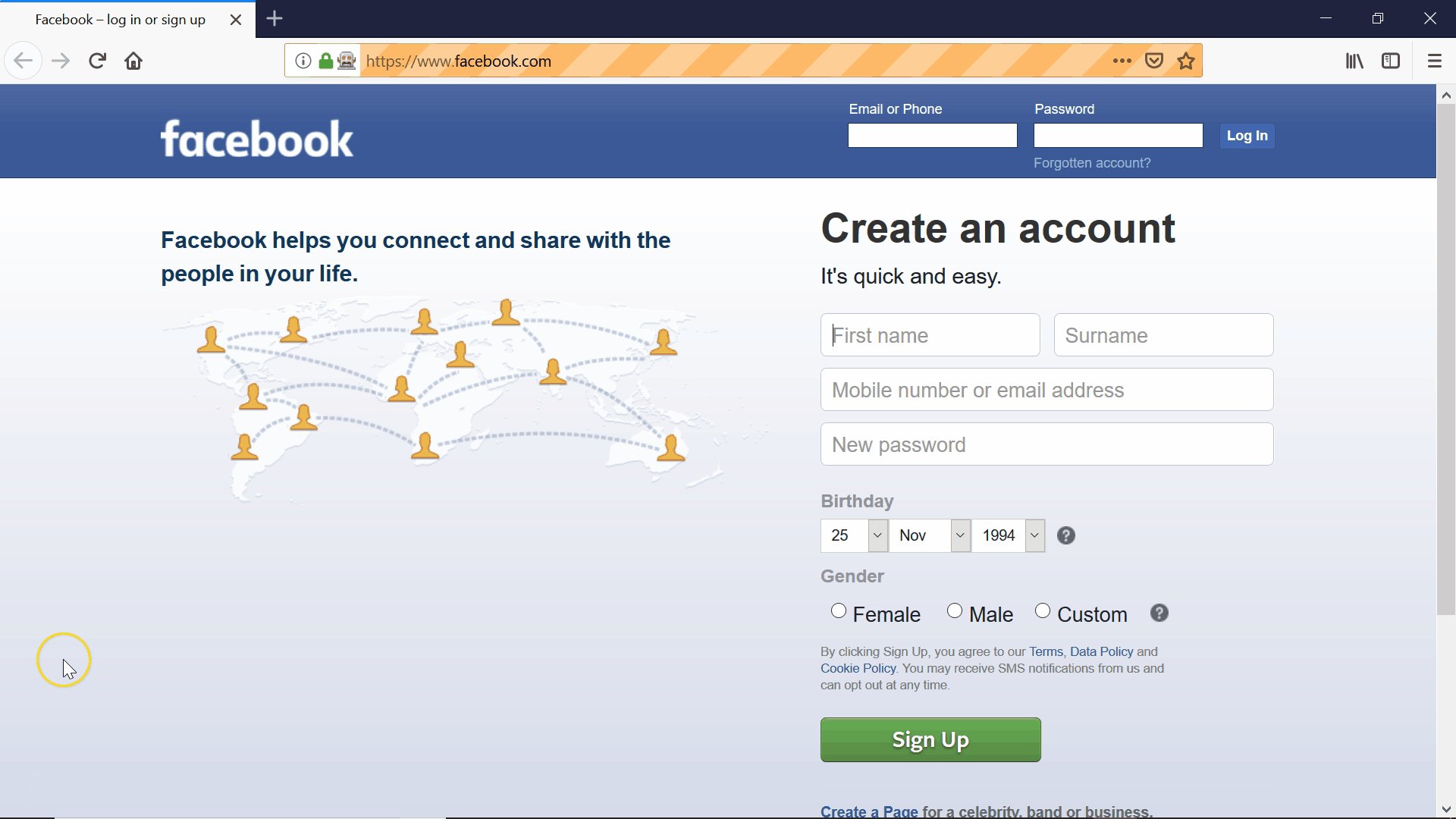
In this section of the Selenium automation testing tutorial, we will learn how to record a test. Let’s first create a new test for a new project. Provide a name for your project, in this example, we will call it demo_project. Before recording, we must specify a valid URL. The recording begins once the browser navigates to this URL. Let’s navigate to the Facebook login page.
Clicking on “Start Recording” will send you to the Facebook page and start recording the user interactions. The user is at liberty to stop recording. All user actions are recorded and converted into a script.
Save Your Work
Next up, we’ll learn how to save your work in this Selenium Automation Testing tutorial. To save everything you’ve just done in the IDE, click the save icon in the top-right corner of the IDE. It will prompt you for a name and a location of where to save the project. The result is a single file with a.side extension.
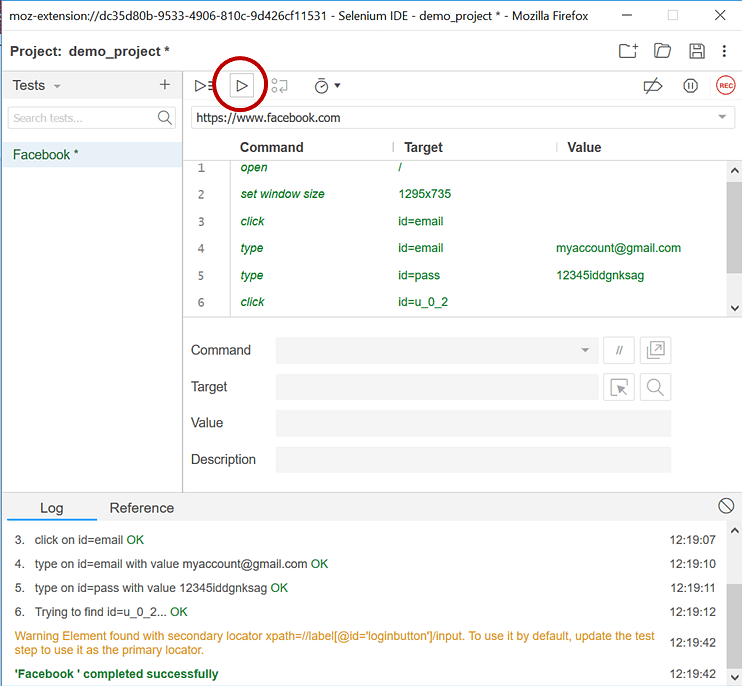
Playback
In-browser: You can play tests back in the Selenium automation testing IDE by selecting the test you wish to play and clicking on the Play button.
For cross-browser playback, you can make use of the command-line-runner.

Selenium Remote Control (RC)
Another interesting topic that this Selenium automation testing tutorial covers is Remote Control or RC. It also covers the reason why RC came into existence in the first place. Paul Hammant developed Selenium Remote Control.
Initially, Selenium-Core was called “JavaScriptTestRunner,” a tool built by Jason Huggins in 2004. It was a set of JavaScript functions that interpreted and executed Selenese commands using the browser’s built-in JavaScript interpreter. Selenium-Core was then injected into the web browser.
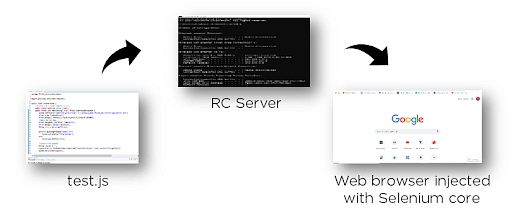
Now, let’s consider a JavaScript, test.js used by google.com. This program can access pages like google.com/mail or google.com/login within the google.com domain.

Fig: Selenium RC
However, the program cannot access elements of other domains like Yahoo.com. Local copies of Selenium-Core and the web browser had to be installed so that they belonged to the same domain. This is called the Same Origin Policy, and Selenium RC was introduced to address this limitation. The server acts as a client configured HTTP proxy and “tricks” the browser into believing that Selenium Core and the web application being tested share the same origin.
Hence, Selenium RC is a server written in Java that makes provision for writing application tests in various programming languages like Java, C#, Perl, PHP, Python, etc. The RC server accepts commands from the user program and passes them to the browser as Selenium-Core JavaScript commands.

Selenium WebDriver
Next section in the Selenium Automation Testing tutorial covers everything about Selenium WebDriver. Developed by Simon Stewart in 2006, Selenium WebDriver was the first cross-platform testing framework that could configure and control the browsers on the OS level. It served as a programming interface to create and run test cases.

Fig: Selenium WebDriver
Unlike Selenium RC, WebDriver does not require a core engine like RC and interacts natively with the browser applications. WebDriver also supports various programming languages like Python, Ruby, PHP, and Perl. It can also be integrated with frameworks like TestNG and JUnit for Selenium automation testing management.
Selenium WebDriver’s architecture is simple and easy to understand:
Fig: Selenium WebDriver architecture
- Selenium test script – Selenium test script is the test code written in any of the mentioned programming languages that are interpreted by the driver.
- JSON Wire Protocol – JSON Wire Protocol provides a transport mechanism to transfer data between a server and a client. JSON Wire Protocol serves as an industry standard for various web services.
- Browser drivers – Selenium uses drivers, specific to each browser to establish a secure connection with the browser.
- Browsers – Selenium WebDriver supports various web browsers on which to test and run applications.
Selenium WebDriver tutorial –
- Download and Install Java 8 or higher version – Install the latest version of the Java development kit. Click here to install it.
- Download and configure Eclipse or any Java IDE of your choice – Open the URL link.
Scroll down the page and click on the latest version in the “more downloads” section.
The downloaded file will be a zip file. Unzip the file in a folder of your choice. Once unzipped, open the .exe eclipse file.
The next step is to configure a workspace. Select a directory where you want to store all of your projects and click on the launch icon.
Once launched, the IDE workbench looks something like this.
3. Download Selenium WebDriver Java Client –
- Navigate to the official Selenium page.
- Scroll down through the web page and locate Selenium Client and WebDriver Language Bindings.
- Click on the “Download” link of Java Client Driver, as shown in the image.
Once downloaded, unzip the file in a directory. It consists of the Jar files required to configure Selenium WebDriver in the IDE.
4. Download the Browser driver – The automation scripts must be compatible with any browser. Every browser supported by Selenium comes with its driver files. These are essential to run the scripts. Moving ahead, download the latest driver file from this link.
5. Configure Selenium WebDriver – The final step is to configure the Selenium WebDriver with the Eclipse IDE. In simple terms, we create a new Java project to build our test script.
Provide a project name and select the JRE that you wish to use. It is advisable to use the default JRE. Select it and click on finish.
The next and most crucial step is to add the downloaded Java executable files [Step 3]. To do that, right-click on the Project>>Build Path>>Configure Build Path.
Select libraries and then Add External JARs.
Open the folders in which you’ve saved your JAR files and select the two executable JAR files. Click on open to add them.
Click on the libs folder>> Select the files>> Open
Once you’re done adding the library files, click on Apply and Close.
With this, you have successfully configured the Webdriver with the Eclipse IDE. You can now go ahead and build your first test script.
To do that, Right-click on Src folder>>New>>Class
Let’s now create a simple test script that launches the Firefox browser and opens the Facebook homepage. The script is provided below.
Note: The second argument to the setProperty method is the location of your browser driver. In our case, we have installed the gecko driver. Hence, we paste the path along with the name of the file.
Click on Run>>Run As>>Java Application

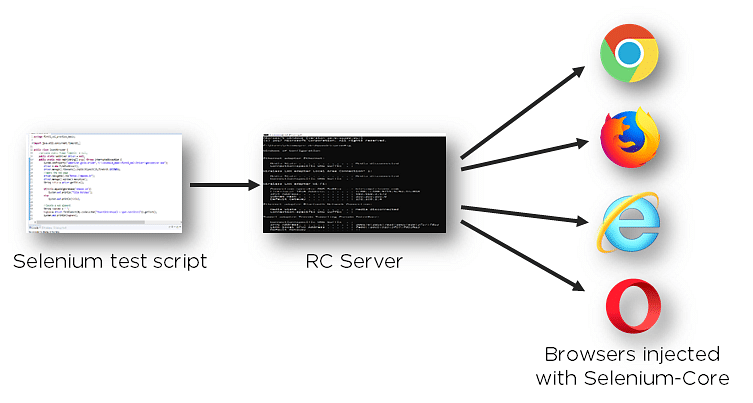
Selenium Grid
In the next section of this Selenium automation testing tutorial you will learn all about Selenium Grid, which was developed by Patrick Lightbody to minimize the execution time of Selenium automation testing. Selenium Grid allows the parallel execution of tests on different browsers and different operating systems, facilitating parallel execution. Grid is exceptionally flexible and is integrated with other suite components for simultaneous performance.
Fig: Selenium Grid
The Grid consists of a hub connected to several nodes. It receives the test to be executed along with information about the operating system and browser to be run on. The Grid then picks a node that conforms to the requirements (browser and platform) and passes the test to that node. The node now runs the browser and executes the Selenium commands within it.
The competition in the IT industry is fierce, and as technology changes, one must be updated with the changes happening regularly. Sunit Roy is one such professional who was looking to boost his career. He finally found the right course – Simplilearn’s Selenium Certification Training. On course completion, he landed his dream job at Accenture with a 105% hike. Read more about his journey at Simplilearn selenium course review!
Conclusion
Hopefully, this Selenium Automation Testing tutorial has helped you gain insights into Selenium and its workings. Learn how selenium can be used with python in this tutorial.
If you’re interested in launching your career as an automation engineer, then you should earn a course certification. Check out Simplilearn’s Selenium Training course and hone your Selenium skills into a robust and marketable resource!