Top 10 Web Development Courses to Upskill Yourself [Free Options Included]
![Top 10 Web Development Courses to Upskill Yourself [Free Options Included] Top 10 Web Development Courses to Upskill Yourself [Free Options Included]](https://europeantech.news/wp-content/uploads/2024/05/Top-10-Web-Development-Courses-to-Upskill-780x470.png)
As increasingly more things are shifting online, we’re finding ourselves having to turn to the world wide web even more than we used to before. In fact, according to data shared by Statista, in 2021, US adults spent on average eight hours each day with digital media. To put that into perspective, that’s how much time we’re supposed to sleep or spend at work (that’s if you follow traditional working hours). What’s more, this number is only expected to increase in the next few years and it’s predicted that it will exceed an average of 500 minutes by 2023 already.
So, the need for web development isn’t going anywhere soon. Not only is there a demand, but what you can earn potentially is also lucrative. In 2021, the average salary in the IT industry in the US was just over $150,000. And, to put this number into perspective, according to stats shared by WorldData.info, currently, the average income in the US is just over $70,000. So, with a career in IT, you can earn double that of the average American citizen.
To double up, you’ll need to double down on your skills. If you’re interested in joining a web dev team, here are 10 of the best online web development courses that you can check out. Some of them are aimed at absolute beginners and some of them are also completely free. So, even if you have no technical skills yet or money to spend on learning a new practical skill, you’ll be able to find one to match your current skill set and budget.
Top Web Development Courses to Upskill Yourself [Free Options Included]:
What’s Web Development?
In short, web development involves all the work you need to complete to build a website. So, it’s more than just coding. It also includes things like scripting, server configuration, and security. As it’s quite a huge undertaking, you’ll find that some professionals choose to focus on specific areas of specialization within the industry like front-end web development that looks mostly at building user interfaces and other visual aspects like navigation.
Whichever area you want to concentrate on, the following courses offer a good starting block.
Best Free and Paid Web Development Courses
Top
web development courses
2024

The Web Developer Bootcamp course by Udemy has been completed by nearly 1 million students, making it by far one of the most popular web development courses available online. What’s equally impressive is that it has received over 242,000 ratings with an average score of 4.7 out of 5. So, if you need social proof, you have too many reviews to read.
The course was created by Colt Steele, a developer and bootcamp instructor. In 2016, he was voted Udemy’s Best New Instructor and he has also worked with the platform as a Senior Course Developer. Moving over to the actual course…
The course includes over 63 hours of on-demand video, 115 downloadable resources, 40 articles, and 60 coding exercises. You’ll also get access to various different types of material that include lectures, code-alongs, exercises, research assignments, and readings to suit basically all learning styles and preferences.
All you need is a computer with internet access and readiness to learn and build actual web apps. Topics, tools, and technologies that will be covered include:
- HTML essentials
- CSS basics
- JavaScript basics
- Creating services with Express
- Responsive design
- Templating
- Cookies and sessions
- Common security issues
- Web developer best practices
- Cloud databases
- Maps and geocoding
The normal price is usually about $70 and you’ll receive a certificate upon completion.


Presented to you by the same creator of The Web Developer Bootcamp course, Colt Steele, along with Elie Schoppik, Tim Garcia, and Matt Lane, The Advanced Web Developer Bootcamp will teach you React 16, Redux, CSS Flexbox, animations, SVG and much more. While it’s slightly shorter than similar web development courses available on Udemy, it’s loaded with coding exercises to ensure that you truly understand the material that was covered. It also includes over 120 downloadable resources.
As the name of the course suggests, you’ll need some knowledge of HTML and CSS and a fundamental understanding of JavaScript. So, it’s not suited for complete beginners to the industry.
Tools, technologies, and topics that will be covered include:
- React
- Redux
- SVG
- Node.js APIs
- Single-page applications
- Functional programming in JavaScript
- Authentication and authorization
The normal price is usually about $70 and you’ll receive a certificate upon completion.


The Introduction to Web Development course is offered by UC Davis, University of California, and presented by Daniel Randall, a senior architect at Composer Solutions. What makes this course such a great option is that it’s suitable for basically anyone who’s interested in learning more about web development and design. This means that even with little experience in the field, you can still sign up.
It will teach you skills like CSS code, HTML, JavaScript, and CSS and after the successful completion of this course you will be able to:
- Describe the structure and functionality of the world wide web
- Create dynamic web pages
- Apply key programming language concepts when creating HTML forms
- Pick a suitable web hosting service
- Publish web pages
Everything will be online and it also offers great flexibility when it comes to deadlines. So, you’re free to change deadlines so that they fit in with your schedule. All in all, you’ll need about 22 hours to complete the entire course.
Coursera’s pricing structure works differently to Udemy. Courses are available either as part of a subscription or to be purchased individually. For this particular course, you can enroll for free. However, if you want access to graded assignments and receive a certificate, you’ll need to buy it during or after your audit.


The goal of the Introduction to HTML5 course is to give newbies the chance to grow their confidence and knowledge regarding web design. While various students will find this course helpful and relevant, it’s specifically aimed at students who want to get a step-by-step description of the basics. So, you don’t need any prior experience in IT or programming skills to be able to sign up and follow.
It will combine theory with the practical and will also cover topics that are often ignored by other courses. One of the unique traits of this course is that there will be a strong focus on sticking to syntactic standards for validation and semantic standards to help promote accessibility for users with disabilities. At the end of the course (the duration is about three weeks), you’ll have to complete a minor project that will involve completing a very straightforward page with images and links.
The course forms part of the series Web Design for Everybody: Basics of Web Development & Coding and will use the textbook The Missing Link: An Introduction to Web Development and Programming by Michael Mendez that’s available online. The instructors, Charles Severance and Colleen Van Lent, are both lecturers at the University of Michigan.


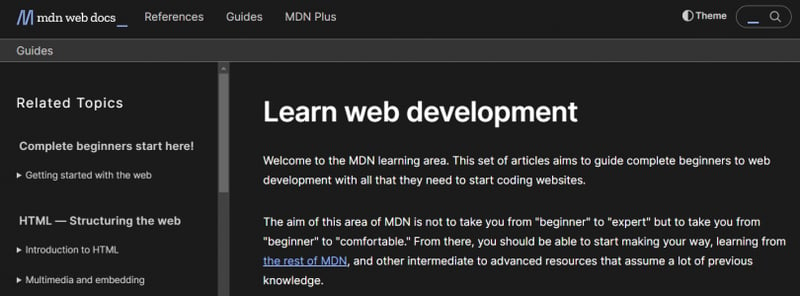
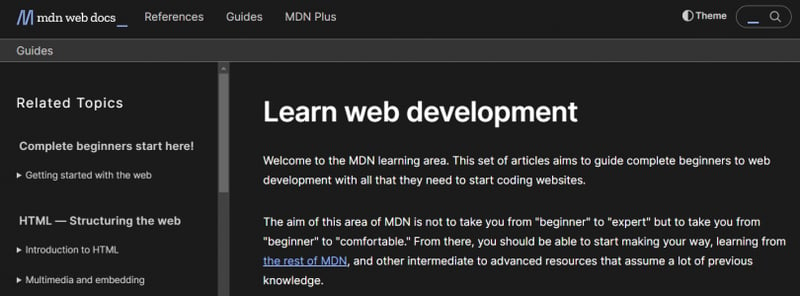
If you know something about the web, you’re probably already familiar with Mozilla. Its flagship product — the Firefox browser — needs no introduction and it also offers a number of products, like Mozilla VPN, that you might have used already.
One thing that you might not have known is that they also have a very valuable learning area, MDN. Here you’ll find a number of articles aimed at total novices to web development. The articles cover everything you need to know to start coding websites. While it won’t turn you into an expert, it will leave you feeling more comfortable and ready to explore the rest of their MDN learning area.
Complete beginners are encouraged first to check out the Getting Started With the Web module that shares a practical intro to the field. Once you feel more equipped, you can move your attention to learning HTML and CSS. To help you with this chapter of the learning journey, you can check out their Introduction to HTML module and CSS First Steps module.
All the code examples that are shared in their learning area are available on GitHub and the best part — all the content is available free of charge.


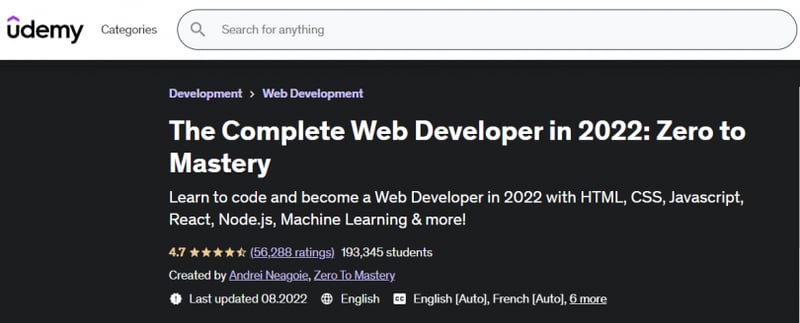
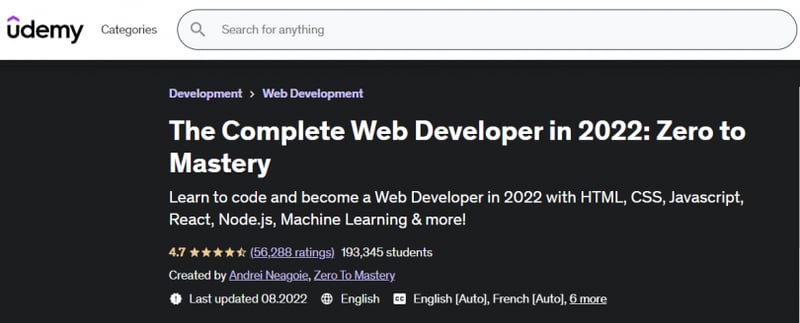
The Complete Web Developer in 2022: Zero to Mastery course is also available via Udemy and presented by Andrei, a self-taught programmer. While it’s not nearly as popular as The Web Developer Bootcamp (“only” 192,000 students have completed this particular course), it has the same impressive rating (4.7). What’s more, some of the leading companies like Volkswagen and Eventbrite offer this course to their employees.
It’s aimed at anyone interested in learning to code and build sites and web apps. While no previous coding experience is required, it’s ideally for people who already know HTML and CSS and want to grow their set of skills.
The course includes nearly 40 hours of on-demand video, 150 articles, and 50 downloadable resources. After completing this course, you’ll be able to add the following skills to your portfolio:
- HTML/HTML 5
- CSS/CSS3
- Responsive design
- Flexbox
- Bootstrap 5
- DOM manipulation
- JavaScript
- SQL
- Scalable infrastructure
- Security
Other interesting topics that will be explored include:
- The career of a web developer (including a look at a day in the life of a web developer)
- Interview tips
- Advice on creating your resume, portfolio, and LinkedIn portfolio
- How to become a senior developer
The only thing you need to complete this course is a computer (with either Windows, Mac, or Linux). All the tools and software required are available free of charge. That said, it’s not the cheapest course. Normal price is about $80 and includes a certificate upon completion.


Those who want to master Angular 13 specifically and create reactive web apps can check out the 2022 edition of this course. It was created by Maximilian Schwarzmüller, a professional web developer and instructor, and has been completed by over 600,000 students to date. According to the course description, it’s also the bestselling Angular course on Udemy.
It’s slightly shorter than some of the other Udemy courses on our list and includes 34.5 hours of on-demand video, 44 articles, and 150 downloadable resources. Course content includes:
- An introduction to Angular (and a look at the latest version)
- Angular CLI
- All about directive and components
- Creating a new app
- Debugging
- Handling forms in Angular apps
- Angular animations
- Unit testing
- Authentication
- Optimizing an Angular app
While no Angular knowledge is needed, a basic understanding of HTML and CSS will help (that said, it’s also not a requirement). During the course, you’ll also get the chance to build a major project which will help you to practice all the concepts that were taught.
The normal price is about $80 and includes a certificate upon completion.


If you want to learn how to build responsive websites and user interfaces (UIs) using HTML5, CSS3, and Sass, be sure to check out this Udemy course that was created by Brad Traversy, a full stack web developer and instructor at Traversy Media. While the course has about half the on-demand videos that some of the other courses offer, it still offers many hours of content and is regarded as one of the top-rated courses that’s trusted by global names like Nasdaq.
Suitable for beginners as well as more advanced, experienced developers, it offers a mixture of theory and real-life projects. Topics that the course will cover include:
- An intro to how websites work
- CSS fundamentals
- HTML5 semantic layout
- Responsive design
- Flexbox
- Animation
- CSS Grid
- Sass
- Website hosting and deployment
The normal price is about $30, making it one of the cheaper paid web development courses on our list. After successful completion, your hard work and new skills will also be recognized and rewarded with a certificate of completion.


This completely online course will teach students the basic things that all web page coders must know. It’s offered by The Johns Hopkins University, where the instructor, Yaakov Chaikin, is an adjunct professor. In addition to teaching, he’s also a principal enterprise architect and software developer with a consulting firm based in Columbia, Maryland.
To start, you’ll learn how to implement web pages with CSS and HTML. After you’ve mastered this section, the focus will be turned to how to code pages so that its components can resize and rearrange themselves automatically depending on the screen size. So, if you want to learn more about responsive design, this course will be helpful. Lastly, the content will also focus on an introduction to JavaScript. During the last week, you’ll learn the fundamentals of JavaScript that include common language constructs and types among other things.
The course will stretch over four weeks and will require about 40 hours to complete. The deadlines are also flexible and it gives you the freedom to reset deadlines to fit in with your schedule.


If you have ample time to spare, you can check out the Responsive Web design course taught by the freeCodeCamp, a nonprofit organization that teaches people how to code for free. The self-paced course offers 300 hours of material. It will teach you the languages used by web developers to build pages and to help you apply the basics of HTML and CSS, you’ll be tasked to build a photo app. Other practical skills that you’ll learn include adding images to your website, linking to external pages and internal sections of a page using anchor elements, turning an image into a link, creating a form element, and much more.
In addition to HTML, HTML5, and basic CSS, other major topics that the course will explore include:
- Applied visual design
- Applied accessibility
- Responsive web design principles
- CSS Grid
- CSS Flexbox
Wrapping Things Up
To land a coding job, you’ll need hard skills and some of these skills are quite hard to learn, let alone master. So, when choosing an online course to complete, make a point of checking out who the instructor is. Sure, you want someone who has enough experience in the field, but you’ll also want to pick a course that’s presented by someone who has some teaching experience behind their name too.
Whether you already have a programming background and an understanding of some of the basic topics or you’re a complete beginner, the good news is that most of the courses have affordable pricing. So, the only real thing you’ll need is a computer, some time to spare and the right attitude.