Trying to locate text – PHP – SitePoint Forums

Good morning,
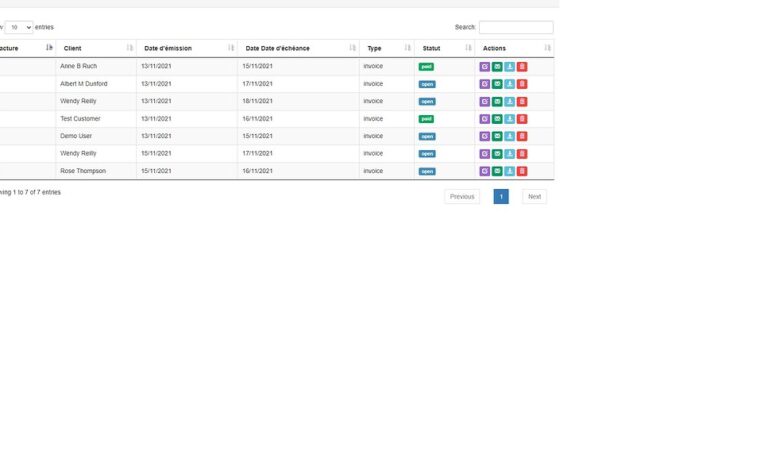
I have an application that I am busy translating into French and I cannot find certain text to translate like in the print screen below (next, show, entries …)
I looked in the html and it is not there so in the .js I looked at my I see nothing.
Do you have an idea ?
function getInvoices() {
// Connect to the database
$mysqli = new mysqli(DATABASE_HOST, DATABASE_USER, DATABASE_PASS, DATABASE_NAME);
// output any connection error
if ($mysqli->connect_error) {
die('Error : ('.$mysqli->connect_errno .') '. $mysqli->connect_error);
}
// the query
$query = "SELECT *
FROM invoices i
JOIN customers c
ON c.invoice = i.invoice
WHERE i.invoice = c.invoice
ORDER BY i.invoice";
// mysqli select query
$results = $mysqli->query($query);
// mysqli select query
if($results) {
print '<table class="table table-striped table-hover table-bordered" id="data-table" cellspacing="0"><thead><tr>
<th>Facture</th>
<th>Client</th>
<th>Date d\'émission</th>
<th>Date Date d\'échéance</th>
<th>Type</th>
<th>Statut</th>
<th>Actions</th>
</tr></thead><tbody>';
while($row = $results->fetch_assoc()) {
print '
<tr>
<td>'.$row["invoice"].'</td>
<td>'.$row["name"].'</td>
<td>'.$row["invoice_date"].'</td>
<td>'.$row["invoice_due_date"].'</td>
<td>'.$row["invoice_type"].'</td>
';
if($row['status'] == "open"){
print '<td><span class="label label-primary">'.$row['status'].'</span></td>';
} elseif ($row['status'] == "paid"){
print '<td><span class="label label-success">'.$row['status'].'</span></td>';
}
print '
<td><a href="https://www.sitepoint.com/community/t/trying-to-locate-text/invoice-edit.php?id=".$row["invoice"].'" class="btn btn-primary btn-xs"><span class="glyphicon glyphicon-edit" aria-hidden="true"></span></a> <a href="#" data-invoice-id="'.$row['invoice'].'" data-email="'.$row['email'].'" data-invoice-type="'.$row['invoice_type'].'" data-custom-email="'.$row['custom_email'].'" class="btn btn-success btn-xs email-invoice"><span class="glyphicon glyphicon-envelope" aria-hidden="true"></span></a> <a href="invoices/'.$row["invoice"].'.pdf" class="btn btn-info btn-xs" target="_blank"><span class="glyphicon glyphicon-download-alt" aria-hidden="true"></span></a> <a data-invoice-id="'.$row['invoice'].'" class="btn btn-danger btn-xs delete-invoice"><span class="glyphicon glyphicon-trash" aria-hidden="true"></span></a></td>
</tr>
';
}
print '</tr></tbody></table>';
} else {
echo "<p>Il n'y a aucune facture à afficher.</p>";
}
// Frees the memory associated with a result
$results->free();
// close connection
$mysqli->close();
}
For me this looks like a jquery datatable or similar. So the table design is made in JavaScript.
2 Likes
Good evening,
Thank you for your answer, I looked in the .js and I cannot find the text “invoice” in the table nor in the invoice_list.php file
Can you help me ?
You can try to search for „datatable“
The value you circled is a piece of data, that’s stored in the invoices database table. Specifically, in the “invoice_type” column.
If this data was properly normalized, there would be an invoice type table, that holds the type labels. To convert it to a different language, all you would need to do is add a column to the defining table and put in the French labels, then use that column’s values (via a data view) to get the translated values. However, since the actual invoice type labels are stored in the invoices table, you will either need to –
a) pull the values out of the invoices table and put them into an invoice type table, producing an invoice_type_id (autoincrement primary index), that you store back into the invoices table, or
b) translate the labels after you have fetched the data, before you output it, or
c) update all the invoices data with the translated values.
The labels you initially asked about are part of the javascript produced output. If this is using jquery datatables, there’s already a French translation – https://datatables.net/plug-ins/i18n/French.html Here’s the language configuration documentation if you want to change them yourself – https://datatables.net/reference/option/language