Web Development in 2023: JavaScript Still Rules, AI Emerges

There is no sign of the React juggernaut slowing down as we near the end of 2023, but there has been a bit of a shakeup in the web frameworks that use React. Other web development trends this year include the rise of Cloud Development Environments (CDEs), generative AI and LLM features being integrated into web frameworks, and WebAssembly continuing to attract Rust and JavaScript developers.
In no particular order, here are five significant web development trends from 2023.
1. Next.js Still Top Framework, but Astro Gains
According to Netlify’s State of Web Development report, released last week, Next.js is still the most popular rendering framework or site generator, with nearly half (46%) of respondents saying they use it. Gatsby was second most popular, with 25%, but it has clearly lost momentum — only 44% of respondents said they will continue to use it, compared to 78% for Next. Nuxt was third on 20%.
But the big news is that Astro has emerged as a major player in web frameworks. 18% of respondents currently use it, making it the fourth most popular, and 87% said they will continue to use it. According to the Netlify report, “Astro is showing the highest growth in both usage and satisfaction,” although it acknowledged that Next.js is still “the dominant framework.”
The report also had some interesting, albeit unsurprising, results in the CSS Frameworks category. 60% use Bootstrap, but 62% of those existing users want to use it less in the future. In contrast, 58% use Tailwind CSS and 81% of those existing users want to use it more in the future. It’s a stark reminder that popularity in web development tooling can quickly turn.
2. It’s a Jamstack and/or Composable World
Speaking of Netlify, the company has this year pushed the marketing term “composable web” as its new catchphrase. Its previous term de jour, “Jamstack”, is no longer being promoted — although I noted back in October that “composable web” basically means “Jamstack for enterprise.”
So why is a discussion about buzzwords one of the stories of 2023 in web development? Well, this is bigger than Netlify. There’s now a community movement to continue using the term “Jamstack,” led by Eleventy creator Zach Leatherman. In a blog post last month, Leatherman discussed what he called a “post-Netlify Jamstack.” In a nutshell, Leatherman wants to bring back the simplicity of the earlier versions of Jamstack. He wants to “refocus the definition and pull it back from post-pivot silver-bullet marketing, which was arguably an overstep attempt to pull dynamic/SSR/on-request frameworks like (non-static export) Next.js, Remix, Fresh (et al) under the umbrella.”
Regardless of which term you prefer, Jamstack or composable, the overall trend to separate frontend from backend continued to blossom this year — and that’s likely to continue in 2024.
3. Vercel’s AI Integrations
Few companies have had a bigger impact on the frontend developer ecosystem in the 2020s than Vercel, steward of the popular React framework, Next.js. This year the company struck further gold with its AI SDK, bringing generative AI tooling into the orbit of many web developers.
The AI SDK quickly gained traction amongst JavaScript developers, running at 40,000 weekly downloads on npm soon after its launch. Vercel’s CEO Guillermo Rauch even noted on X/Twitter that “building AI apps is the #2 reason folks are signing up to @vercel these days, ahead of social/marketing & e-commerce, based on signup surveys.” (While he didn’t specify what was #1, a commenter said it was easy-to-deploy Next.js projects.)
So how does the SDK compare to existing LLM app stack tools, like LangChain? I checked with Rauch back in August, and he said that the Vercel AI SDK is “focused on helping devs build full, rich streaming user interfaces and applications with deep integration/support for frontend frameworks,” whereas “LangChain is focused on ETL [Extract, transform, and load] and prompt engineering.” He added that its SDK integrates with LangChain.
Also Read: AI Engineering in 2023: The LLM Stack and New AI Dev Tools
4. The Growth of Cloud Development Environments
Almost everything in IT has shifted to the cloud by now, but developer environments have been a laggard. However, with Cloud Development Environments (CDEs), developers are increasingly making the cloud their home.
CDEs represent a fundamental shift of the developer’s workspace from local machines to the cloud — they’re much more than “online code editors.” We also learned this year that CDEs come in different flavors, depending on the needs of your development team.
Initially, there were two main types of CDEs: the SaaS model (software as a service) and the so-called “self-hosted” model, where the CDE is hosted inside a customer’s cloud environment. But now there’s also a hybrid model, which is usually self-hosted but not self-managed.
Gitpod is among the CDE vendors that offers a hybrid model, which now accounts for over 90% of its revenue growth. In my interview with Gitpod in September, I was told that many of its customers prefer the ease and convenience of SaaS solutions, but they opt for a hybrid service due to their specific operational and security needs — particularly around data classification and software supply chain security.
While CDEs are a growing market, there’s still a lot of room to grow. According to the latest JetBrains developer survey, about half of respondents have done remote development — and of those, 30% use CDEs (up from 25% in 2022). GitHub Codespaces was the most widely used CDE, cited by 42% of respondents.
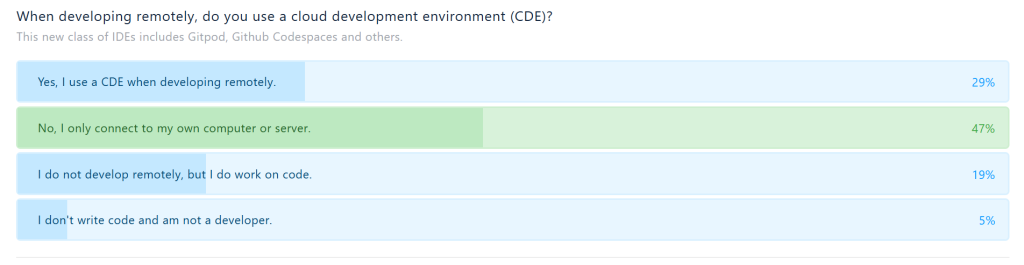
Our own vox poll earlier this year showed that 80% of the developers polled do remote development, and 38% of those use a CDE.
5. WebAssembly Steady but Unspectacular
WebAssembly (Wasm) seems to have been “the next big thing” in web development for several years now, and this year it continued to make solid — if unspectacular — progress. According to Scott Logic’s State of WebAssembly 2023 survey (also see our analysis), Rust and JavaScript usage is continuing to increase and Wasm is still most often used for web application development.
However, the report also noted “some impatience in the community” and that many respondents “expect WebAssembly to deliver on the “write once and run anywhere” promise that was originally made by Java.”
To illustrate the continued dominance of JavaScript in web development, the report noted that JavaScript is the second most widely used language. Given that you cannot compile JavaScript to WebAssembly, this might sound counterintuitive. “To run JavaScript code, the runtime is compiled to WebAssembly, with your code running within the WebAssembly-hosted interpreter,” explained Scott Logic. They went on to call this approach “surprisingly practical and increasingly popular.”
Rust is still the go-to language for WebAssembly, however the JetBrains survey referenced above has cast some doubt around its growth. While 20% of Rust developers in the JetBrains survey target Wasm as a platform for their Rust applications, that is down from 22% last year, reported The New Stack’s Lawrence Hecht.
Lastly, what is Wasm actually being used for? According to a selection of articles on The New Stack this year, it’s being used for serverless functions and control planes, to improve application performance, and as an API endpoint.
Conclusion
There was a notable lack of Web3 and metaverse stories around web development this year, as generative AI hype took all the oxygen out of the room. But that didn’t seem to impact the overall dominance of JavaScript in the web development ecosystem — indeed, as Vercel showed, AI became just another part of the JavaScript developer’s toolkit.
It’s also worth noting that the open web is undergoing a renaissance currently, with the rise of the fediverse and continued improvement in web standards like Web Components. I’m hoping those trends become more prominent in 2024.
YOUTUBE.COM/THENEWSTACK
Tech moves fast, don’t miss an episode. Subscribe to our YouTube
channel to stream all our podcasts, interviews, demos, and more.