What is MERN Stack? All You Need to Know

Reviewed and fact-checked by Sayantoni Das
MERN stack is a collection of technologies that enables faster application development. It is used by developers worldwide. The main purpose of using MERN stack is to develop apps using JavaScript only. This is because the four technologies that make up the technology stack are all JS-based. Thus, if one knows JavaScript (and JSON), the backend, frontend, and database can be operated easily.
MERN Stack Full Form
MERN Stack is a compilation of four different technologies that work together to develop dynamic web apps and websites.
It is a contraction for four different technologies as mentioned below:
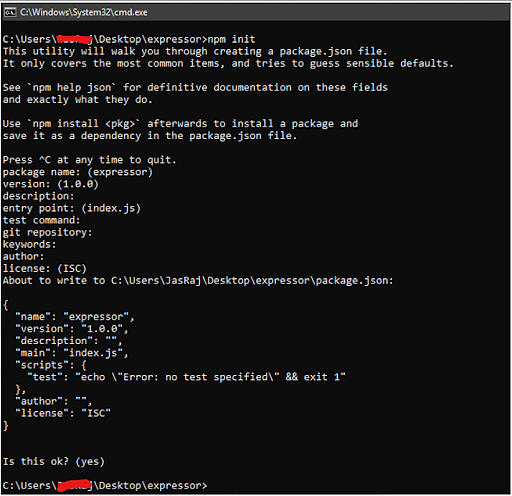
Considering you’ve downloaded and configured all the four aforementioned technologies, you need to know how to create a new project folder to get started with the MERN stack. Next, you need to open the folder on the CMD (or terminal) and enter the following command to initialize a package.json file:
npm init

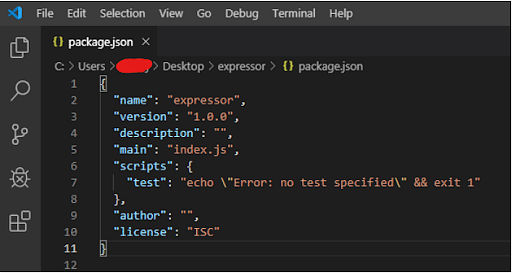
A standard JSON package looks as shown below:

You can install modules by using:
npm install module_name -save
MERN Stack Components
There are four components of the MERN stack. Let’s discuss each of them one by one.
- The first component is MongoDB, which is a NoSQL database management system.
- The second MERN stack component is ExpressJS. It is a backend web application framework for NodeJS.
- The third component is ReactJS, a JavaScript library for developing UIs based on UI components.
- The final component of the MERN stack is NodeJS. It is a JS runtime environment, i.e., it enables running JavaScript code outside the browser.
Let’s learn more about these MERN Stack components:
MongoDB is a NoSQL DBMS where data is stored in the form of documents having key-value pairs similar to JSON objects. MongoDB enables users to create databases, schemas, and tables. It offers the Mongo shell that provides a JS interface for deleting, querying, and updating the records.
ExpressJS is a NodeJS framework that simplifies writing the backend code. It saves you from creating multiple Node modules. For keeping the code precise, ExpressJS offers a range of middleware.
ReactJS is a JS library that allows the development of user interfaces for mobile apps and SPAs. It allows you to code JavaScript and develop UI components. The JS library uses virtual DOM for doing everything.
NodeJS is an open-source JavaScript runtime environment that allows users to run code on the server. It comes with the node package manager or npm, enabling users to select from a wide selection of node modules or packages. Being developed on the Chrome JavaScript Engine enables Node to execute code faster.
Why Should You Work With MERN Stack?
There are many good reasons to use the MERN Stack. For example, it allows the creation of a 3-tier architecture that includes frontend, backend, and database using JavaScript and JSON.
MongoDB, which is the base of the MERN stack, is designed to store JSON data natively. Everything in it, including CLI and query language, is built using JSON and JS. The NoSQL database management system works well with NodeJS and thus, allows manipulating, representing, and storing JSON data at every tier of the application.
It comes in a variant called MongoDB Atlas that further eases database management by offering an auto-scaling MongoDB cluster on any cloud provider and with just a few clicks.
Express is a server-side framework that wraps HTTP requests and responses and makes mapping URLs to server-side functions easy. This perfectly complements the ReactJS framework, a front-end JS framework for developing interactive UIs in HTML while communicating with the server.
As the two technologies work with JSON, data flows seamlessly, making it possible to develop fast and debug easily. To make sense of the entire system, you need to understand only one language, i.e., JavaScript and the JSON document structure.
Use Cases of MERN
Like other popular web stacks, it is possible to develop whatever you want in MERN. Nonetheless, it is ideal for cloud-based projects where you require intensive JSON and dynamic web interfaces. A few examples of purposes where MERN is used are:
A calendar or a to-do app is a rudimentary project that can tell you a lot about the mechanics of the MERN stack. You can design the frontend, i.e., the interface of the calendar or to-do app using ReactJS. The data to be stored, accessed, modified, shown in the to-do app is made possible using MongoDB.
Another suitable use case for MERN is an interactive forum, which can be a social media platform or a website that allows users to share messages and communicate. The topic of the interactive forum may or may not be predefined.
An interactive forum is just one use of the MERN stack for social media. These include ads, posts, a mini web app embedded in the social media page, etc.
Choose The Right Software Development Program
This table compares various courses offered by Simplilearn, based on several key features and details. The table provides an overview of the courses’ duration, skills you will learn, additional benefits, among other important factors, to help learners make an informed decision about which course best suits their needs.
Program Name Automation Testing Masters Program Full Stack Developer – MERN Stack Caltech Coding Bootcamp Geo All All US University Simplilearn Simplilearn Caltech Course Duration 11 Months 6 Months 6 Months Coding Experience Required Basic Knowledge Basic Knowledge Basic Knowledge Skills You Will Learn Java, AWS, API Testing, TDD, etc. HTML, CSS, Express.js, API Testing, etc. Java, JavaScript, Angular, MongoDB, etc. Additional Benefits Structured Guidance
Learn From Experts
Hands-on TrainingBlended Learning Program
Learn 20+ Tools and Skills
Industry Aligned ProjectsCaltech Campus Connect
Career Services
17 CEU CreditsCost $$ $$ $$$$ Explore Program Explore Program Explore Program
Conclusion
Contemporary web developers with enough experience in React and JS prefer developing intuitive applications using the MERN stack. To know in-depth about using the MERN stack, you can opt for the Full Stack Developer – MERN Stack. This course can help you gain the right skills and make you job-ready in no time.
Simplilearn also offers free online courses in several domains, from data science and business analytics to software development, AI, and machine learning. You can take up any of these free courses to upgrade your skills and advance your career.
If you have any questions, feel free to post them in the comments section below. Our team will get back to you at the earliest.



